SASS (SCSS) - это язык проектирования CSS файла, придуманный специально для облегчения работы с большими CSS файлами. SASS позволяет использовать функции, переменные, мискины и многое другое. Ниже я расскажу как подключить его в связке с PHP-Storm.
Порядок подключения
- Устанавливаем PHP-Storm.
- Скачиваем Ruby под Windows по этой ссылке и устанавливаем.
- В меню пуск ищем кнопку "Start Command Promt with Ruby" и запускаем.

- В открывшейся консоли прописываем команду "gem install sass" и дожидаемся окончания установки (внимание, возможно потребуется подключение к интернету).
- Прописываем в консоль "sass -v" , если консоль показала версию SASS, то все установилось успешно.
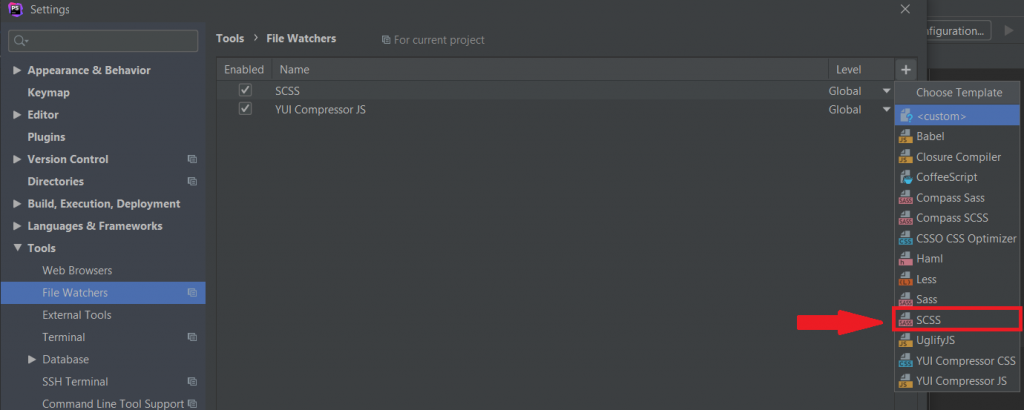
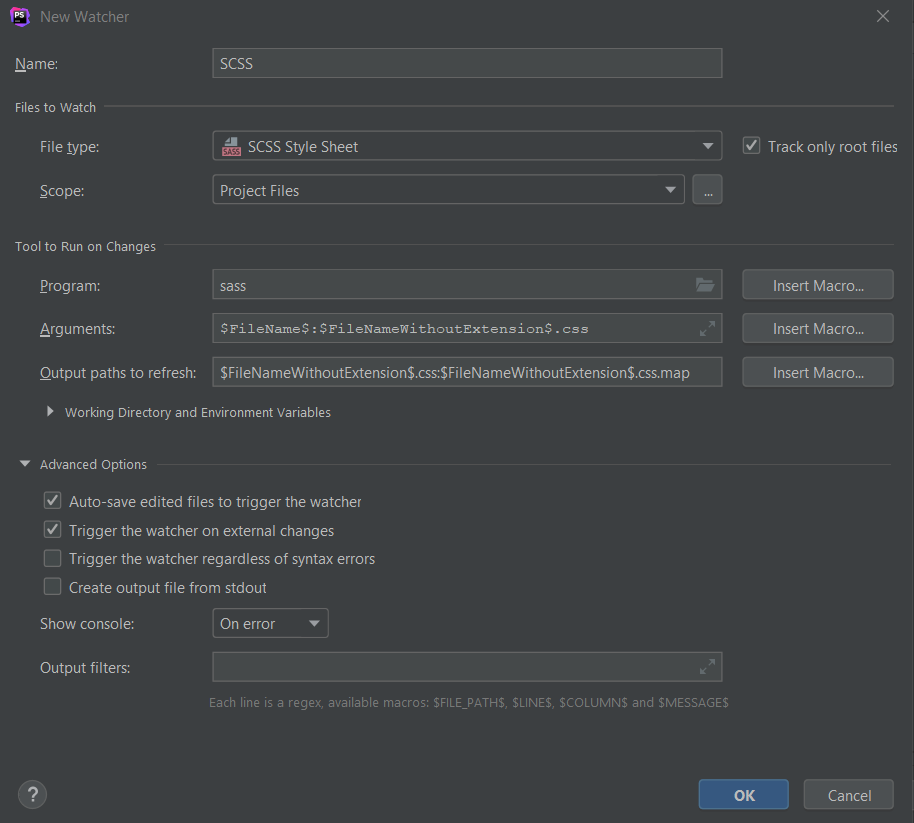
- Открываем PHP-Storm. Идем в File->Settings. Находим вкладку Tools->FileWatchers и нажимаем на "Добавить" (плюсик справа);

- В поле Program указываем путь к файлу SCSS в папке "bin" директории Ruby (по умолчанию Ruby ставится в корень диска C). Остальные параметры выставятся автоматически, их менять не надо.

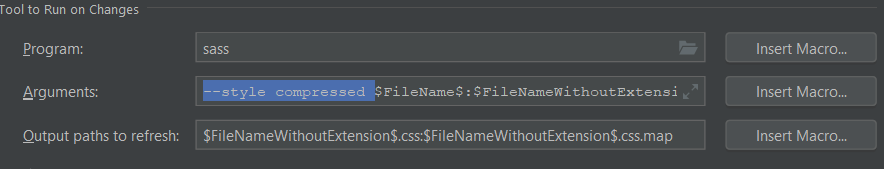
- Если вы хотите чтобы после сохранении вашего SCSS, файл CSS обжимался в 1 строку без пробелов и комментариев (повышает производительность), то дополнительно в поле Arguments пропишите в начало строки "--style compressed ".

Результат
В результате вы сможете пользоваться файлами SCSS и править их в соответствии с официальной документацией. Визуально иерархическом дереве проекта это будет выгнядеть так: